PHAT-CLIENT TUTORIAL
Below are a few examples demonstrating the flexibility of the phat-client UI. All that is required to give the phat-client a uniquely personal design is editing XML preference files. For more information see the FAQ section discussing how to set a custom look and feel.
NOTE: There are a variety of XML-based preferences that go beyond look & feel definitions that you can customize once you familiarize yourself with the MAM system.
QUICK LINKS: Custom Look & Feel
- Phat-Client: Command Console
- Spatialized JAVA: 3D View
- MUE/MOO Introduction
- Combat System
- BioChip™ Hacks & Expiration
- MUE/MOO Web-Space
- Activate an Agent
- Phat-Client Tutorial: Menuing and Functionality
- Phat-Client Tutorial: Agent Attributes
- Phat-Client Tutorial: Custom Look & Feel
- Phat-Client Tutorial: [for programmers] Packages and Agent Types
- Phat-Client Tutorial: [for programmers] Messaging and Agent Layers
- Phat-Client Tutorial: [for programmers] MUE/MOO and MAM interfaces
- Phat-Client Tutorial: [for programmers] MUE/MOO Game and Utility Code
- Phat-Client Tutorial: [for programmers] Server-Side Scripts
- Phat-Client Tutorial: [for programmers] MAM UML Documentation
- Phat-Client Tutorial: [for programmers] MAM Javadocs
- PROXY portal
- Spatialized JAVA: 3D View

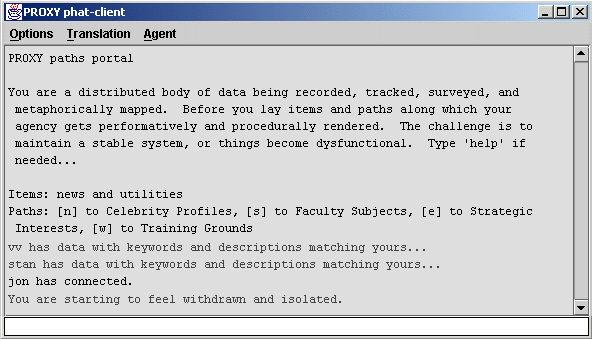
Figure 1a: phat-client command console in default mode

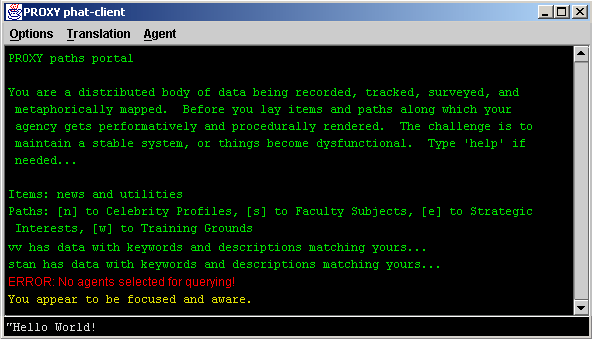
Figure 1b: phat-client command console with user-defined look & feel
NOTE: To achieve the above customization for the phat-client command console, the following XML parameters must be changed. The other parameters in the files can either be left alone or experimented with as desired.
- XML Preferences Settings
- look-n-feel-prefs.xml
- TextUIWindow:
- look-n-feel-prefs.xml
- background-color red="0" green="0" blue="0" alpha="255"
- TextUIWindowInput:
- background-color red="0" green="0" blue="0" alpha="255"
- font-color red="222" green="222" blue="0"
- font name="Monospaced" size="12" bold="false" italic="false"
- font-color red="222" green="222" blue="0"
- MamText
- font-color red="222" green="222" blue="0" alpha="255"
- font name="Monospaced" size="12"
- MooText
- font-color red="0" green="222" blue="0" alpha="255"
- font name="Monospaced" size="12"
- SystemText
- font-color red="255" green="0" blue="0" alpha="255"
- font name="Sans" size="12"

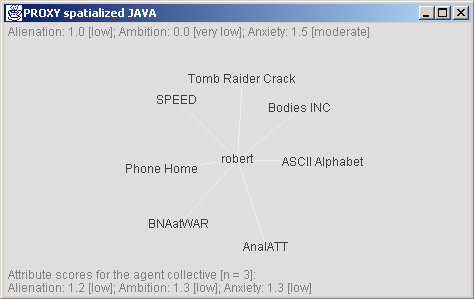
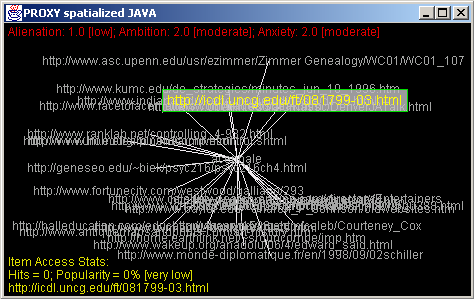
Figure 2a: spatialized Java view in default mode

Figure 2b: spatialized Java view with user-defined look & feel
NOTE: To achieve the above customization for the graph-node visualizer, the following XML parameters must be changed. The other parameters in the files can either be left alone or experimented with as desired.
- XML Preferences Settings
- vis-prefs.xml
- background-color red="0" green="0" blue="0" alpha="255"
- normal-node-text-color red="222" green="222" blue="222" alpha="255"
- visited-node-text-color red="128" green="128" blue="128" alpha="255"
- rollover-node-text-color red="255" green="255" blue="0" alpha="255"
- rollover-node-fill-color red="192" green="192" blue="192" alpha="205"
- rollover-node-outline-color red="0" green="222" blue="0" alpha="255"
- fixed-node-color red="255" green="0" blue="0" alpha="255"
- attributes-display-text-color red="222" green="0" blue="0" alpha="255"
- vis-prefs.xml
- attributes-font name="Sans" size="12" bold="false" italic="false"
- metadata-color red="222" green="222" blue="0" alpha="255"
- metadata-font name="Sans" size="12" bold="false" italic="false"
That's all for now. If you have interesting examples of custom interfaces you've defined, send us a screen-shot to include here.
Please send comments to nideffer@uci.edu.